O grid é um elemento utilizado por designers e profissionais de criação gráfica para desenvolver peças impressas e para a web. Ele é utilizado para organizar os elementos de forma harmônica e padronizada.
O grid é um termo é bastante comum no universo gráfico, principalmente durante a criação de projetos. Estes, por sua vez, são realizados por designers gráficos, que devem possuir o entendimento sobre o assunto.
Buscando esclarecer as dúvidas que podem surgir, a Futura Express preparou este artigo explicando tudo sobre o assunto. Confira!
O que é Grid?
Os grids consiste em um elemento técnico que é constituído por linhas verticais e horizontais ou quadrados e retângulos. Eles são utilizados para proporcionar uma estrutura de construção de peças de design para web ou impressão. O grid tem como principal objetivo auxiliar na ordenação, distribuição, alinhamento e dimensão de imagens, textos, formas e outros elementos.
Em resumo, ele organiza todas as informações dentro da estrutura de uma peça de comunicação visual, ajudando o designer a manter a harmonia visual do layout. Além disso, dessa forma é possível manter um padrão para todas as páginas de uma revista, jornal ou livro.
Os principais tipos são:
- Grid de uma coluna;
- Grid de duas colunas;
- Grid com colunas múltiplas;
- Grid modular;
- Grid hierárquico
Tipos de Grid
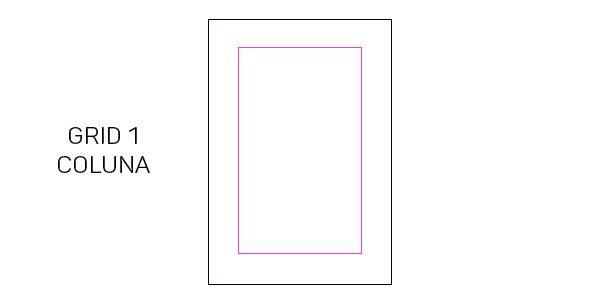
Grid de uma coluna

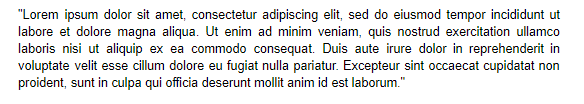
É usado geralmente para textos grandes, corridos, contínuos, como livros, relatórios ,etc. Possui uma estrutura mais simples e basicamente é formado por apenas um bloco de texto.
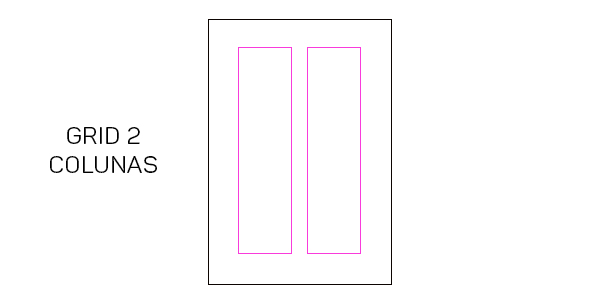
Grid de duas colunas

Esse tipo é mais flexível que a de uma coluna e normalmente é usado para conter grande volume de textos.
Pode ser utilizado para apresentar somente um texto ou textos independentes separados pelas colunas. Pode ser organizado com colunas de larguras idênticas ou diferentes. Neste caso, normalmente para manter a proporção, a mais larga tem o dobro da largura da coluna estreita.
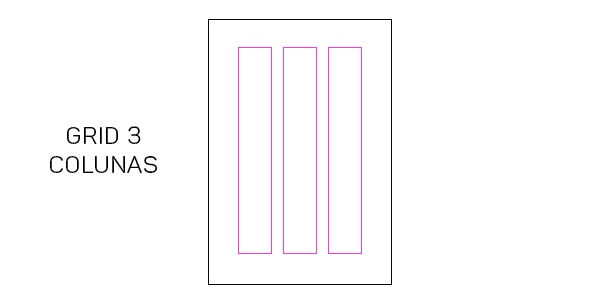
Grid de múltiplas colunas

Mais flexível que os anteriores, também é usado para grande quantidade de conteúdo e pode utilizar colunas de larguras variadas. Websites, jornais, revistas, tabelas, etc; utilizam bastante esse tipo.
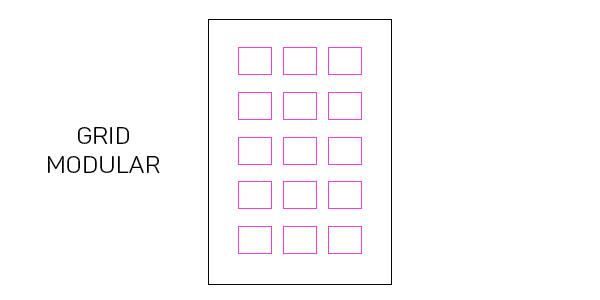
Grid modular

Ele utiliza colunas verticais mais múltiplas guias horizontais. É geralmente utilizado em projetos mais complexos, como jornais, gráficos, etc. Os módulos proporcionam maior controle do conteúdo e dos espaços menores.
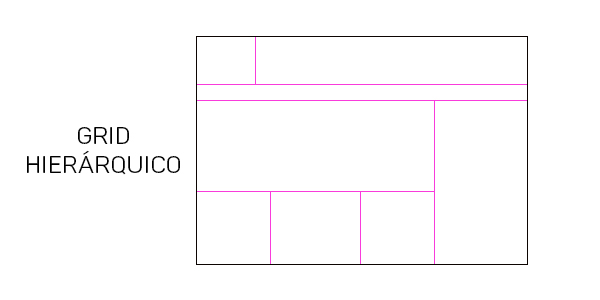
Grid hierárquico

O hierárquico é composto por zonas de hierarquias, como o próprio nome já diz, e divide as telas, impresso ou online, horizontalmente.
É praticamente um grid de colunas horizontais com larguras diferentes. Os sites na Internet utilizam bastante esse tipo de grid devido à estrutura usual e também ao conteúdo dinâmico e redimensionamento que ocorre por causa dos diferentes tipos de tela.
Mas não é somente para sites, esse grid se adapta às exigências do projeto, então pode-se utilizá-lo em livros, revistas, cartazes, etc.
A Futura Express
A Futura Express é uma gráfica que é movida pelo desafio de realizar ideias em comunicação impressa personalizada, para que haja qualidade de impressão e soluções inovadoras e eficazes. Afinal, a equipe capacitada, antenada e versátil tem em seu DNA a sede por inovações, a busca incessante por tecnologias de ponta e o zelo pelo bom atendimento consultivo.
Com mais de 20 anos de mercado, a Futura Express tem o desafio de integrar, em um mesmo fornecedor, uma ampla rede de soluções na área gráfica que vai desde o cartão de visitas até o maiores projetos de comunicação visual.
Essa rede de soluções aliada ao extenso portfólio de mídias, acabamentos especiais, recebimento de arquivos online, ferramentas incríveis para gerar seu orçamento na hora e a comodidade de receber suas demandas onde quiser, fazem da Futura Express a gráfica mais completa para realizar todos os seus projetos gráficos.
Conheça todos os produtos da Futura Express e solicite um orçamento!